راهنمای کامل افزایش سرعت وبسایت وردپرسی :
حتماً میدانید که اگر بارگذاری سایت بیش از ۲ ثانیه طول بکشد، هزاران نفر از بازدیدکنندگان و مشتریان بالقوه را از دست خواهید داد. بر اساس گزارش وبسایت Kissmetrics حدود ۴۷ درصد از بازدیدکنندگان انتظار دارند که صفحه سایت در کمتر از ۲ ثانیه بارگیری شود.
زمانی هم که کاربران سایت را ترک کنند، رتبه سایت در موتورهای جستجو کاهش مییابد. گوگل قصد دارد برای هر جستجو، بهترین نتایج ممکن را نمایش دهد. حال اگر سایت شما یک تجربه کاربری عالی نداشته باشد، گوگل سایت شما را نادیده خواهد گرفت. حتماً میدانید که پس از بروز رسانی الگوریتمها، گوگل وبسایتهایی را که سرعت بیشتری دارند و بهینهسازی شدهاند، به دیگر سایتها ترجیح میدهد.
سرعت بخشیدن به وبسایت وردپرس کمی دشوار است. حتی ممکن است گاهی دهها ساعت طول بکشد و البته به دانش فنی زیادی نیاز دارد، ولی با استفاده از پلاگینهای وردپرس و با برخی راهحلهای ساده میتوان در مدت کوتاهی بارگیری سایت را سرعت بخشید. با این راهنمای کامل افزایش سرعت وبسایت وردپرس برای مبتدیها نیز میتوان برای انجام این کار اقدام کرد.
انتخاب هاست مناسب
اکثر سایتهایی که هاست عرضه میکنند، مدعیاند که هاست آنها پرسرعت است. سرویس میزبانی وب تأثیر زیادی بر سرعت وبسایت دارد. هاست اشتراکی که توسط چندین سایت استفاده شود، باعث کاهش کارایی سایت و کند شدن سرعت آن میشود. حال اگر قصد خرید هاست را دارید بهتر است به سراغ شرکتهایی بروید که هاست مطمئنی را عرضه میکنند و در کند شدن لود سایتتان هیچ تأثیری نخواهند داشت.
زمانی که بازدیدکنندگان و کاربران سایت افزایش مییابند، سایت خود را به میزبانی وردپرس مدیریت شده یا سرور VPS منتقل کنید. هاست مدیریت شده از کیفیت بالاتری برخوردار است. همچنین از مواردی مانند بروز رسانی وردپرس و هرگونه پلاگین مورد استفادهی شما، پشتیبانی میکند. هاست مدیریت شده، سرعت عمل محتواهایی را که شامل CDN هست (محتواهای استاتیک مانند تصاویر و اسکریپتها و غیره)، افزایش میدهد.
همچنین هاست باعث کاهش هزینههای سایت میشود. بنابراین خرید هاست مطمئن و باکیفیت یک انتخاب عاقلانه هست. البته باید اطمینان حاصل کرد که با خرید این هاست سرعت و آپتایم بودن سایت افزایش مییابد.
از پلاگین Cache استفاده کنید
این پلاگین تأثیر زیادی بر سرعت وبسایت دارد. زمانی که کاربران وارد صفحات سایت میشود، وردپرس هزاران دستور را اجرا میکند و به پایگاه داده شما متصل میشود. سپس صفحه وب درخواست شده کاربر را نمایش میدهد. احتمالاً حدس میزنید برای انجام این کار به منابع و زمان زیادی نیاز است. پس پلاگین Cache این قابلیت را برای سایت فراهم میکند.
ذخیرهسازی یک روش ساده است. یکی از قابلیتهای پلاگین Cache این هست که بجای ایجاد یک صفحه برای چندین دفعه، وردپرس این صفحه را بهعنوان یک صفحهی HTML ایجاد کرده و سپس یک نسخه را از آن تهیه میکند. پس از آنکه صفحه توسط کاربران درخواست میشود، کپی HTML استاتیک نمایش داده میشود. هنگامیکه Caching در وبسایت فعال هست، زمان و منابع سرور موردنیاز برای تولید یک صفحه را تا سطح یکدوم کاهش میدهد. درحالیکه وردپرس با قابلیت ذخیرهسازی ساخته نشده است، دهها افزونه ذخیره رایگان برای آن وجود دارد.
کدام پلاگین Cache مناسبتر است؟
WP Super Cache بهترین پلاگین رایگان Caching توصیهشده است. این پلاگین برای راهاندازی آسان طراحی شده و زمان بارگذاری سایت را تا حد زیادی کاهش میدهد. با این پلاگین قبل و بعد از فعال شدن آن، از تفاوت سرعت سایت شگفتزده خواهید شد.
گزینهی دیگر، پلاگین WP Rocket هست که برای یک وبسایت ۳۹ دلار در سال هزینه لازم دارد. شاید تعجب کنید که چرا برای یک افزونهی کَش هزینه میکنید. درحالیکه میتوانید پلاگین مشابه آن را بهصورت رایگان دریافت کنید. آزمایشهای انجام شده بر روی پلاگین WP Rocket نشان میدهد که عمل ذخیرهسازی را بهتر از دیگر پلاگینها انجام میدهد. باتوجه به هزینهی آن این پلاگین برای سایتهای بزرگ تجاری پیشنهاد میشود، و برای پروژههای شخصی و کوچکتر میتوان از پلاگین WP Super Cache استفاده کرد.
از CDN استفاده کنید
فاصله زمانی بین کلیک کاربر و عملکرد سرور بهسرعت وبسایت شما بستگی دارد. هرچقدر فاصله کاربر از سرور سایت بیشتر باشد، وبسایت دیرتر بارگیری خواهد شد. افزونه CDN یا شبکه تحویل محتوا که شبکهای از سرورها در سراسر جهان هست این مشکل را بهراحتی حل میکند.
هنگامیکه وبسایت خود را با افزونه CDN وصل میکنید، سرویس CDN تمام محتوای وبسایت را در شبکهی گستردهای از سرورها ذخیره میکند. درعینحال همهچیز را از فایلها به محتوای وبلاگ منتقل میکند. هنگامیکه کسی از وبسایت شما بازدید میکند، CDN محتوا را از طریق نزدیکترین سرور به کاربر نشان میدهد. این کار نهتنها بار زیاد را از روی سرورها برمیدارد بلکه زمان لازم برای اتصال کاربر به سرور و دریافت فایل را نیز کاهش میدهد.
سرویسهای CDN زیادی در دسترساند اما اکثر آنها پرهزینه هستند. اگر تازهکار خود را شروع کردهاید، بهتر است ابتدا CloudFlare را امتحان کنید. این برنامه رایگان است و برنامههای نسبتاً ارزانتری از سایر ارائهدهندگان خدمات CDN در اختیارتان قرار میدهد. میتوانید پلاگین CloudFlare را بهطور رایگان دانلود کنید.
تنظیمات کَش مرورگر برای منابع استاتیک
مرورگر هر عنصر یک صفحه را بارگذاری میکند تا بتواند آن را نمایش دهد. بجای ذخیرهی منابع بهطور پیشفرض، موارد موردنیاز را هر دفعه با بارگذاری صفحات متفاوت یک وبسایت مجدداً دریافت میکند. این کار نهتنها بار را بر روی سرورها افزایش داده، بلکه زمان بارگذاری وبسایت را هم بیشتر میکند. زمان استفاده از حافظه مرورگر، آنها منابع استاتیک را ذخیره کرده و سپس بهجای درخواست مجدد از سرور، از یک کپی کَش استفاده میکنند.
برای شروع استفاده از ذخیرهسازی مرورگر، کدهای زیر را در فایل .htaccess اضافه کنید:
ExpiresActive On ExpiresByType image/gif A2592000 ExpiresByType image/png A2592000 ExpiresByType image/jpg A2592000 ExpiresByType image/jpeg A2592000
بهینهسازی تصاویر برای وب
تصاویر بیشترین حجم صفحات وب شما را در بر میگیرند. نیازی نیست که اکثر تصاویر با رزولوشن بالا در وبسایت مشاهده شوند. این تصاویر را میتوان برای وب بهینهسازی (فشرده) کرد. هنگامیکه یک تصویر را بهینهسازی میکنید، اندازه تصویر بدون هیچگونه افت قابل ملاحظهای در کیفیت، تا یکدوم کاهش مییابد. در حال حاضر، فتوشاپ و یا هر برنامه ویرایش تصویر دیگری را برای کار در نظر گرفته شدهاند. اما این مورد، به یک منحنی تدریجی یادگیری و مقدار زیادی کار دستی و البته زمان کافی نیاز دارد.
همچنین پلاگین رایگان وردپرس WP-SmushIt میتواند بهصورت خودکار این کار را بر عهده بگیرد. این افزونه بهطور خودکار تمام تصاویر را در سایت بهینهسازی میکند. تنها کاری که باید انجام دهید این است که پلاگین WP-SmushIt را نصب کنید تا حجم و اندازه تصاویر را کنترل کند.
بهینهسازی پایگاه داده (دیتابیس) با پلاگین WP-Optimize
وردپرس باید اطلاعات زیادی را ذخیره کند تا تمامی فرآیندهای داخلی سایت کارآمد باشد. درعینحال بیشتر افزونهها و دادههای وردپرس در پایگاه دادهها ذخیره خواهد شد. با گذشت زمان، بسیاری از این دادهها غیرفعال میشوند. این دادهها حاوی اطلاعات اضافی برای پستها، صفحات، نظرات و پلاگینها هستند.
در کوتاهمدت، این دادههای اضافی هزینه زیادی ندارند و مشکلی هم برای سایت ایجاد نمیکنند. اما در دراز مدت، هزینههای میزبانی وبسایت افزایش مییابد و سرعت سایت نیز کاهش مییابد. اگر این محتواها را حذف کنید، فضای پایگاه دادهها کمتر شده و این موضوع باعث افزایش سرعت سایت خواهد شد.
با این توصیفات نیاز هست که پایگاه دادهها را بهینهسازی کنید. برای انجام این کار نیازی نیست که یک برنامهنویس حرفهای باشید. تنها با نصب رایگان پلاگین WP-Optimize میتوانید اطلاعات و محتواهای اضافه در پایگاه دادهها را حذف کنید.
GZIP را فعال کنید
GZIP یک تکنولوژی فشردهسازی است که میتواند اندازه صفحات وب را تا یکدوم کاهش دهد. زمانی که GZIP را بر روی سرور خود فعال میکنید، تمام فایلها قبل از اینکه به مرورگر معرفی شوند، با GZIP فشرده خواهند شد. درعینحال زمانی که مرورگر فایل GZIPped را دریافت میکند، میداند که چگونه آن را از حالت فشردهسازی خارج نموده و نمایش دهد.
اکثر مرورگرهای مدرن و بخصوص گوگل از GZIP پشتیبانی میکنند. این پلاگین به شما کمک میکند تا زمان بارگذاری وبسایت خود را بیش از نصف کاهش دهید. برای فعال کردن GZIP روی سرور خود، کد زیر را در انتهای فایل .htaccess خود اضافه کنید:
/**<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml# Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/۴ gzip-only-text/html BrowserMatch ^Mozilla/۴.۰[۶۷۸] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule> * Insert your code here */
تصاویر وبسایت را لیزی لود (Lazyload) کنید
تصاویر اکثر وبسایتها، تا ۸۰٪ زمان بارگیری را به خود اختصاص میدهند. هنگامیکه مرورگر، سایتی را بارگذاری میکند، تا زمانی که تمام منابع از جمله تصاویر را دانلود نکرده باشد، صفحهای را نمایش نخواهد داد. اما اینجاست که Lazyload به کمک شما میآید. Lazyload به معنای تکنیک بارگذاری ساده تصاویر است تا راحتتر برای کاربران نمایش داده شوند. بنابراین، اگر یک تصویر در پایین صفحه باشد، تا زمانی که کاربر به پایین صفحه نرسیده باشد، بارگذاری نخواهد شد.
با نصب پلاگین Lazyload بار سایت کاهش مییابد. درعینحال بار سرور و استفاده از پهنای باند هم کمتر میشود. میتوانید پلاگین BJ LazyLoad را بهصورت رایگان دانلود و نصب کنید.
تمهای پرسرعت نصب کنید
اگرچه وبسایتهای زیادی مدعی این هستند که سرعت وردپرس را افزایش داده و سایت را بهینهسازی میکنند، اما حقیقت چیز دیگری است. تمی که برای وبلاگ خود استفاده میکنید نقش مهمی در تعیین سرعت سایت ایفا میکند. اگر تم مورد استفادهی شما بهشدت رمزگذاری شده باشد، از هیچکدام از استانداردهای برنامهنویسی پیروی نخواهد کرد و بهاینترتیب سایت با سرعت کند بارگیری میشود. اکثر تمها برای سرعت مناسب سایت بهینه نشدهاند و اغلب با اسکریپتهای اضافه و منابعی مختص پلاگینهایی از جمله صفحهسازها و اسلایدرها، پرحجم شدهاند که البته این موارد کارایی چندانی نیز ندارند.
از ابتدای کار خود، تم مناسبی را انتخاب کنید. چراکه اگر بخواهید بهوسیلهی کد، سرعت سایتتان را بهینه کنید باید مبالغ هنگفتی را به توسعهدهندگان بپردازید. حتی اگر در نیمهی کار تصمیم به تغییر تم خود بگیرید کار بسیار سختی را در پیش خواهید داشت چرا که بدون از دست دادن برخی از تنظیمات قبلی قادر به این کار نخواهید بود. زمان جستجو برای تم وردپرس، همیشه از تمهای معتبر استفاده کنید.
تقسیم نظرات به صفحات
اگر کاربران نظرات زیادی را در زیر پستها میگذارند، این موضوع یک خبر خوش است. به این معناست که محتواها مورد پسندشان واقع شده است. اما مشکل آنجا شروع میشود که نظرات بیشازحد حجم صفحات را افزایش میدهد. هرچه نظرات بیشتری بر روی یک صفحه قرار گیرند، سرعت صفحه پایینتر آمده و دیرتر لود میشود.
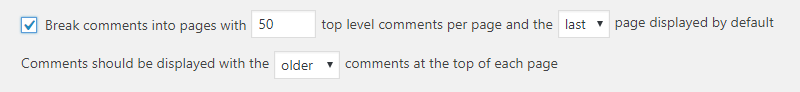
برای حل این مشکل باید نظرات را به چندین صفحه تقسیم کنید. برای این کار مسیر Settings > Discussion را دنبال کنید و باکس Break comments را تیک بزنید.

برای این کار بهجای نشان دادن تمام نظرات در انتهای پست، وردپرس لینکهای صفحهبندی را در انتهای نظرات کاربران همانند تعداد صفحات بلاگ نشان خواهد داد.
نتیجهگیری
با بیتوجهی بهسرعت سایت، ممکن است بسیاری از کاربران و مشتریان احتمالی خود را از دست بدهید. پس با توجه به مواردی که در این مقاله گفته شد از این اتفاق جلوگیری کنید. پیادهسازی این موارد به زمان زیادی نیاز ندارد. اگر زمان کمی در اختیار دارد، حداقل از پلاگین Caching استفاده کنید، تصاویر خود را بهینهسازی کنید. همچنین سعی کنید پلاگین GZIP را در سرور فعال کنید. تمامی این کارها باعث افزایش سرعت سایت وردپرس و بهبود کارآیی سایت وردپرسی میشود.